Nous le regardons du coin de l’œil, chaque fois que nous nous enregistrons sur une page web. C’est ce que l’on appelle le « symbole du hamburger », les trois simples barres noires en haut d’un navigateur et qui ressemblent à… un hamburger ! Le bouton a un but simple mais important : il donne accès aux utilisateurs à un menu secondaire d’applications.
 Savez-vous d’où cette icône provient ?
Savez-vous d’où cette icône provient ?
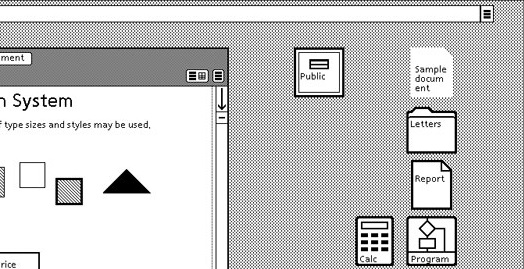
Elle a été conçue par Norm Cox de PARC pour le poste de travail « Xerox Star » dans les années 1980, près d’une décennie avant la naissance du World Wide Web. Ce fut une époque fantaisiste chez PARC, lorsque les développeurs ont été chargés de la construction d’une nouvelle façon d’interagir avec les ordinateurs. Rappelez-vous, ce fut un temps où la plupart des gens extérieurs à un laboratoire ne savait pas utiliser un ordinateur personnel. La difficulté pour les chercheurs PARC était d’introduire de nouvelles façons de naviguer avec ces machines.
« Le défi était de taille, mais la créativité, le libre échange des idées, et la possibilité de changer le monde étaient contagieux », dit Cox. « L’environnement a favorisé à la fois le débat, la collaboration et la camaraderie. Les idées novatrices, et le café coulaient sans relâche à travers les couloirs et les salles de réunion ».
Les concepteurs de PARC en ces premiers jours de l’informatique personnelle partaient d’une page blanche. Cependant, les limitations auxquelles ils ont été confrontés étaient liées à leur propre matériel. L’écran était seulement en noir et blanc et la résolution était seulement de 72 pixels par pouce. « Cette résolution limitée tendait à dicter des dessins très simples et propres pour toutes les images », dit Cox.
Mike Kuniavsky, chercheur au PARC, est très impressionné par la stratégie qui a conduit à des innovations telles que le symbole du hamburger. « L’idée de l’époque était que si les ordinateurs devenaient assez faciles à utiliser pour des enfants, alors tout le monde allait pouvoir les utiliser aussi dit-il ». Ce que nous pouvons apprendre de ces premières recherches, est sur la façon dont ils ont regardé les problèmes. A ce moment, ils ont vu que l’un des besoins les plus importants était de rendre les ordinateurs accessibles à un large éventail de personnes « .
La désormais célèbre icône n’a pas été associée à un hamburger quand elle a été créée. « Nous avons souvent parlé d’elle, en plaisantant, comme « une grille de ventilation » dit Cox.
L’idée de cette icône a été développée à partir d’un besoin exprimé pour un « conteneur« , avec une liste de boutons de commande qui soit ne se rapportait pas à la fonction première, ou était sans rapport avec le contexte du curseur ou la sélection de la fenêtre. En bref, c’était un bouton pour avoir plus d’options dans un menu qui était caché sur l’écran principal.
Cox rajoute : deux symboles ont été considérés pour ce bouton. L’un était une flèche vers le bas sous la forme d’un triangle représentant la direction où le menu apparaît. Les développeurs ont décidé que ce symbole pourrait être interprété comme un pointeur pour les instructions de guidage.
 L’autre symbole était une image de trois lignes « hamburger », qui représentait en fait l’aspect de boutons de commande empilés. « Il n’a jamais été question de savoir combien de lignes il y aurait, de deux lignes qui ressemblaient à un signe égal et quatre qui étaient visuellement trop », dit Cox. « Trois lignes étaient le nombre parfait ».
L’autre symbole était une image de trois lignes « hamburger », qui représentait en fait l’aspect de boutons de commande empilés. « Il n’a jamais été question de savoir combien de lignes il y aurait, de deux lignes qui ressemblaient à un signe égal et quatre qui étaient visuellement trop », dit Cox. « Trois lignes étaient le nombre parfait ».
Comment une telle conception simple dure depuis plus de 30 ans?
« La longévité du symbole du hamburger, ainsi que celle de nombreuses autres images de PARC, est un témoignage de sa simplicité, l’utilité, la facilité d’apprentissage, et la mémorisation », dit Cox. « Chez PARC, nous avons vite compris qu’il n’existe pas un symbole parfait pour convenir à tous les utilisateurs. A ce propos, la meilleure image que nous pouvions espérer était un symbole simple, raisonnable, logique, mémorisable et qui deviendrait une partie de notre langage numérique et inconscient ».
Nous sommes dans une nouvelle ère pour la conception des interfaces utilisateurs. La plupart des gens savent utiliser un ordinateur. . Ils sont face maintenant à une technologie différente, comme les appareils mobiles et le stockage de données dans le Cloud. Les icônes sont devenues moins pertinentes. La représentation des icônes d’applications est devenue plus gestuelle que figurative – aujourd’hui l’équivalent des anciennes icônes d’interface graphique sont plutôt des gestes tels que « glisser vers la droite » ou « pincer pour zoomer ».
Les développeurs créent également des méthodes pour que l’on puisse interagir avec des systèmes qui permettent l’apprentissage de manière autonome et tentent d’anticiper les comportements humains.
Kuniavsky affirme que ces développements ont créé de nouvelles questions. Comment pouvons-nous donner un sens au flot de données? Comment pouvons-nous gérer de grandes collections d’appareils qui prennent des décisions en notre nom?
« Ces questions ont commencé à être regroupées sous ce que l’on appelle « l’expérience utilisateur » » dit-il.
« Qu’est-ce que les concepteurs comme moi peuvent apprendre des premiers jours », note Kuniavsky, « c’est de savoir comment ils ont réussi à s’éloigner de leurs hypothèses premières pour comprendre les problèmes sous-jacents et de créer une technologie qui abordait les besoins et les désirs de tous ».